类似抖音的短视频管理系统+Java后端+vue前端(9)

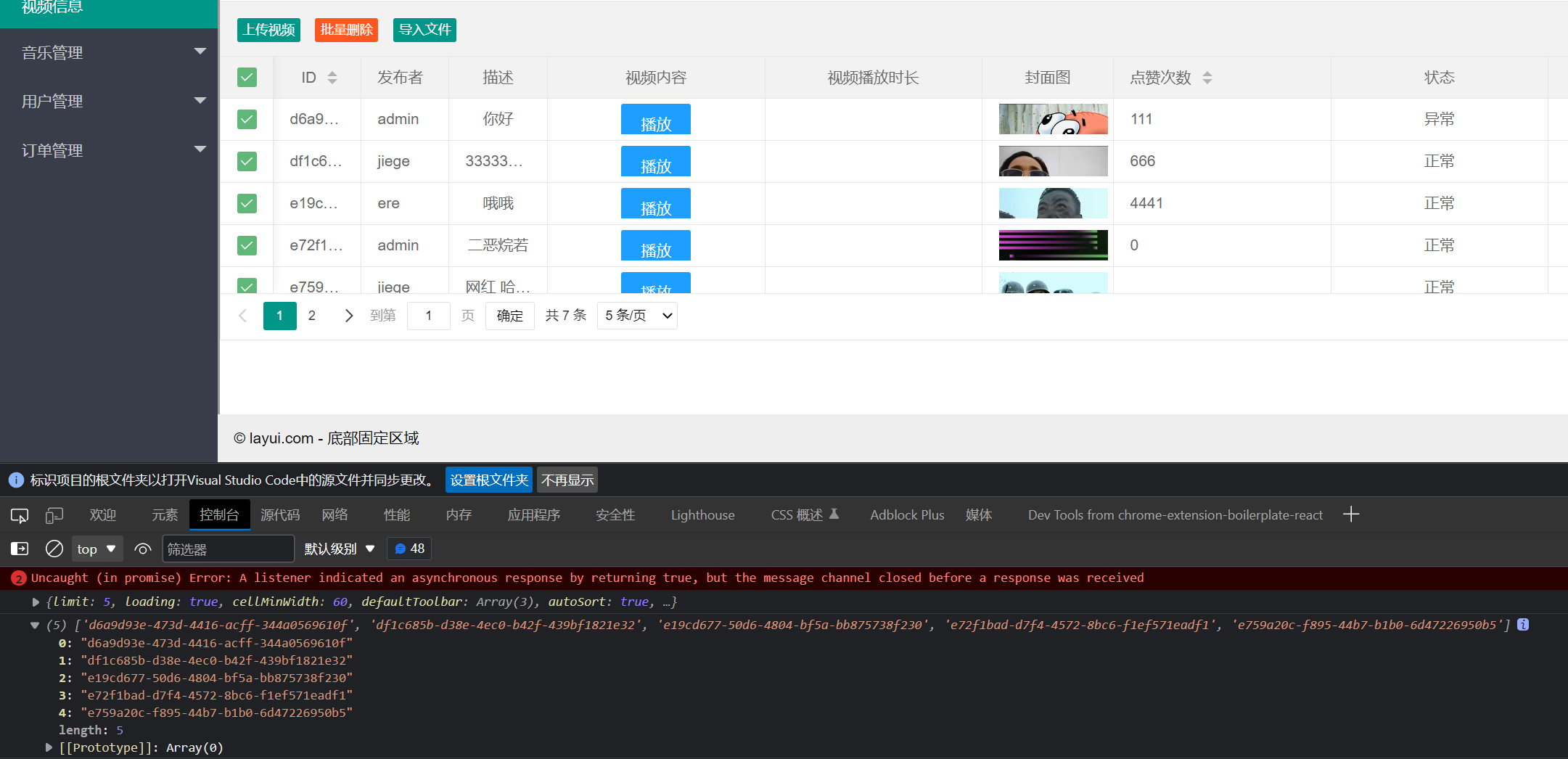
选中数据,点击头工具栏的按钮进行删除
获取选中的数据,将数据放到数组中
var delete1 = checkStatus.data;
var ids = [];
for (var i = 0;i<delete1.length ;i++){
ids.push(delete1[i].id)
}
console.log(ids)


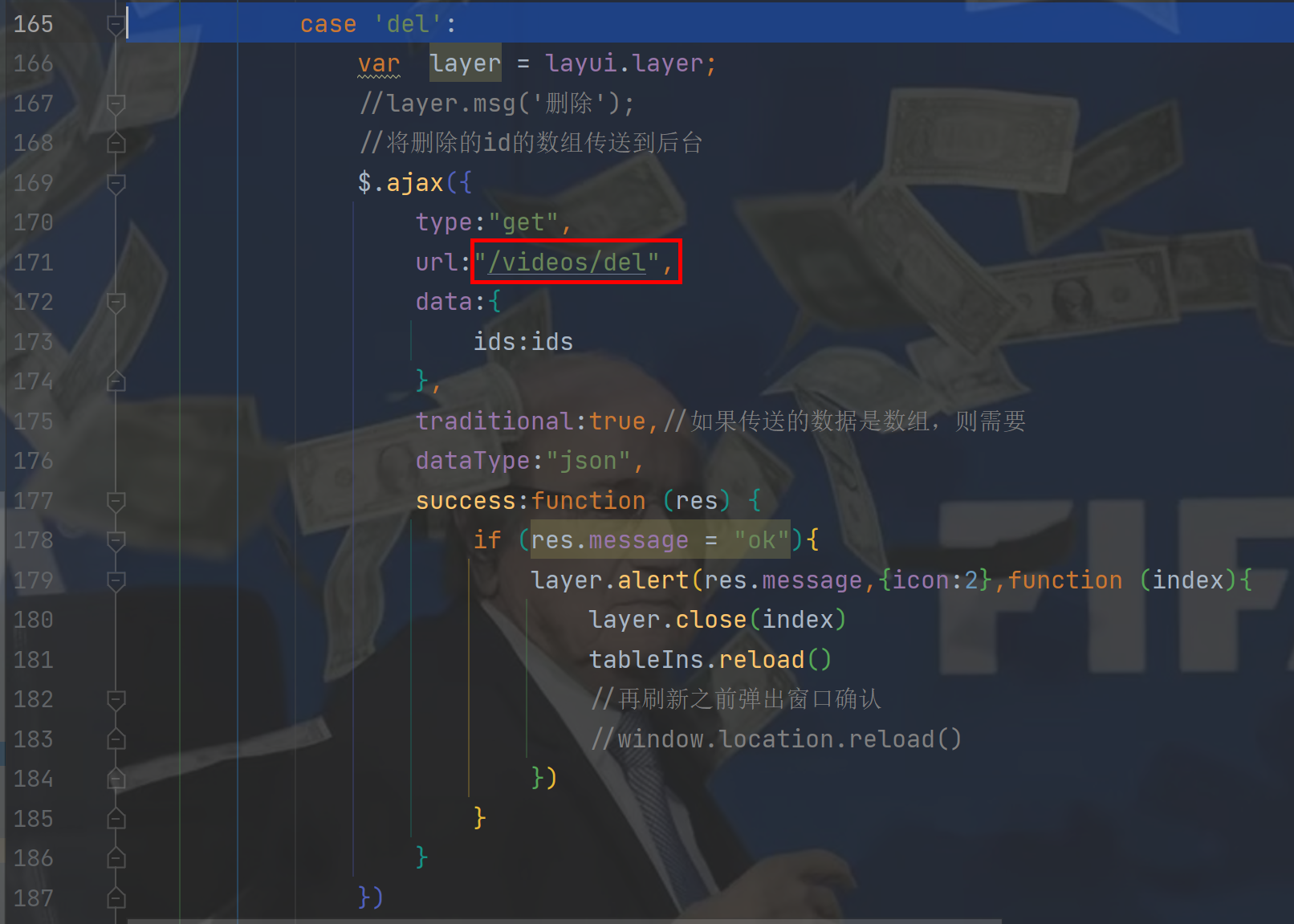
用Ajax将要删除的id传送到后台
case 'del':
var layer = layui.layer;
//layer.msg('删除');
//将删除的id的数组传送到后台
$.ajax({
type:"get",
url:"/videos/del",
data:{
ids:ids
},
traditional:true,//如果传送的数据是数组,则需要
dataType:"json",
})
break;

控制层Controller
//del
@RequestMapping("/del")
@ResponseBody
public Result del(String[] ids){
Result result = new Result();
System.out.println(ids);
try {
for (String id:ids){
videoService.deleteByPrimaryKey(id);
}
result.setMessage("ok");
result.setStatus(0);
}catch (Exception e){
e.printStackTrace();
result.setMessage("error");
}
return result;
}
业务层Service
Service.java
int deleteByPrimaryKey(String id);
ServiceImpl.java
@Override
public int deleteByPrimaryKey(String id) {
return videoMapper.deleteByPrimaryKey(id);
}
将结果反馈给前端
success:function (res) {
if (res.message = "ok"){
layer.alert(res.message,{icon:2},function (index){
layer.close(index)
tableIns.reload()
//再刷新之前弹出窗口确认
//window.location.reload()
})
}
}