类似抖音的短视频管理系统+Java后端+vue前端(4)

layui页面搭建,使用layui快速构建前端页面。并且将后端的数据通过layui显示在前端页面
引入layui
layui
官网:https://www.ilayuis.com/doc/index.htm
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
引入
下载layui压缩包,在项目WEB-INF文件夹下新建layui文件夹,解压到其中

编写index.html页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>RYF's 抖抖后台</title>
<link rel="stylesheet" th:href="@{/layui/css/layui.css}">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">抖抖后台</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
<!--显示登陆人的信息-->
<!-- [[@{${session.user.username}}]]-->
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="/home/index">退了</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">视频管理</a>
<dl class="layui-nav-child">
<dd><a href="/videos/video" target="main">视频信息</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">音乐管理</a>
<dl class="layui-nav-child">
<dd><a href="myform.html" target="main">音乐信息</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">用户管理</a>
<dl class="layui-nav-child">
<dd><a href="/videos/video" target="main">用户信息</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<!-- 控制器的路径-->
<!-- 请求后端的控制器-->
<iframe src="/videos/video" width="100%" height="100%" name="main"></iframe>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
<script th:src="@{/layui/layui.js}"></script>
<script>
//JavaScript代码区域
layui.use('element', function () {
var element = layui.element;
});
</script>
</body>
</html>
设置index,jsp跳转到index.html
当启动服务器时index.jsp页面自动跳转到index.html页面(设置主页)
编写HomeController
@RequestMapping("/")
public String home(){
return "index";
}
编写web.xml
<welcome-file-list>
<welcome-file>/</welcome-file>
</welcome-file-list>
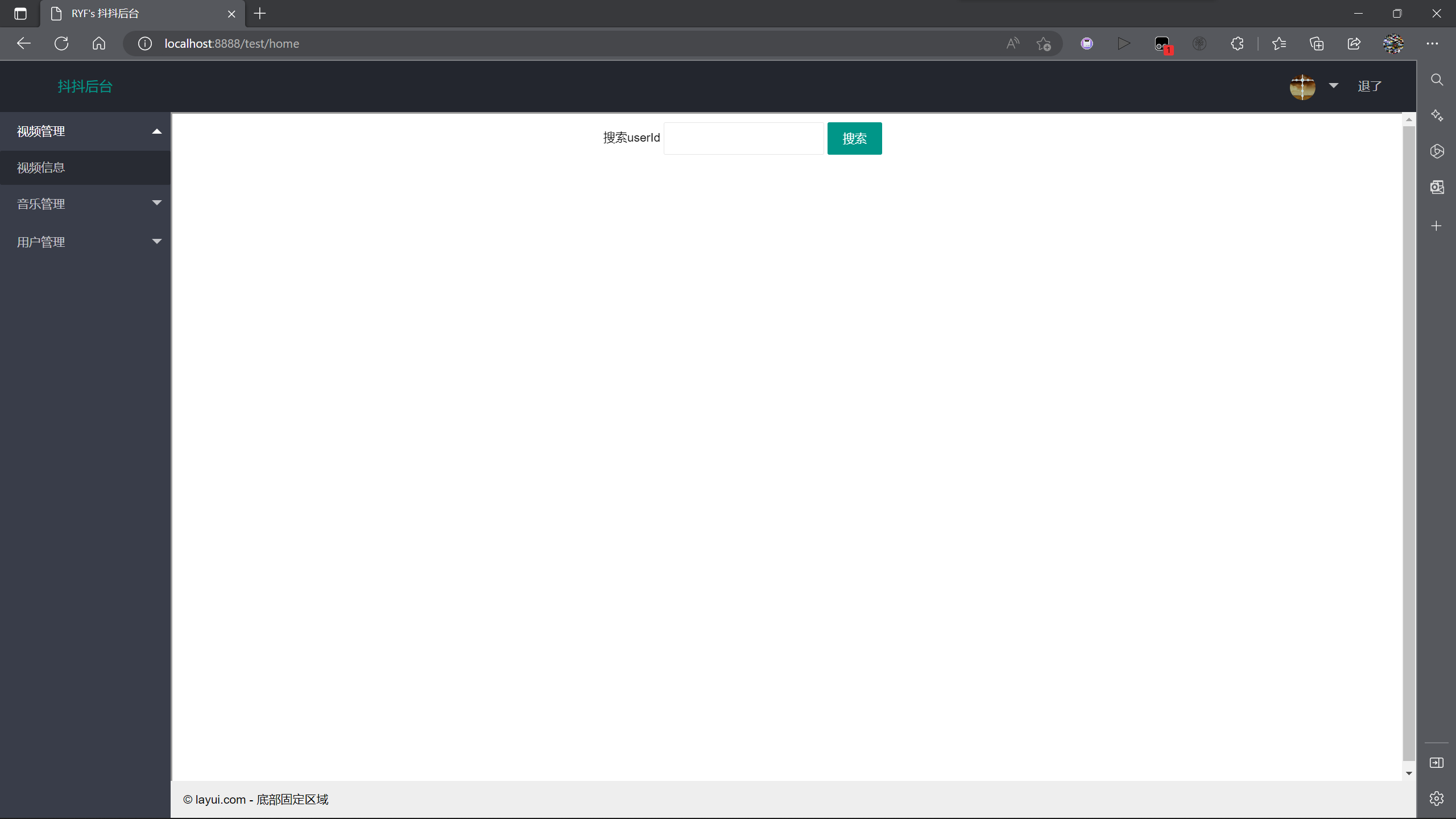
测试

实现数据返回
实现打开DataTable.html页面时,返回指定数据信息到前端
编写Result类
新建entily----Result,数据返回的结果集合
public class Result {
//数据的长度
private int totalNum;
//数据返回消息
private String message;
//具体的数据内容
private List list;
//状态码
private int status = 0;
public int getStatus() {return status;}
public void setStatus(int status) {this.status = status;}
public int getTotalNum() {return totalNum;}
public void setTotalNum(int totalNum) {this.totalNum = totalNum;}
public String getMessage() { return message; }
public void setMessage(String message) {this.message = message;}
public List getList() {return list;}
public void setList(List list) {this.list = list;}
public Result() {}
public Result(int totalNum, String message, List list, int status) {
this.totalNum = totalNum;
this.message = message;
this.list = list;
this.status = status;
}
}
编写VideoService接口以及实现类
VideoService.java接口
public interface VideoService {
public List<Video> selectAll();
}
VideoServiceImpl.java实现类
//启动服务器的时候能够被注册扫描器扫描到
@Service
public class VideoServiceImpl implements VideoService {
@Autowired
VideoMapper videoMapper;
//返回所有视频信息
@Override
public List<Video> selectAll() {
List<Video> videos = videoMapper.selectAll();
return videos;
}
}
编写VideoController
@Controller
@RequestMapping("/videos")
public class VideoController {
@Autowired
VideoService videoService;
@ResponseBody
@RequestMapping("/showAll")
public Result showAll(){
Result result = new Result();
List<Video> videos = videoService.selectAll();
result.setList(videos);
//设置数据返回结果
result.setMessage("ok");
result.setStatus(0);
//设置数据的长度
result.setTotalNum(videos.size());
return result;
}
@RequestMapping("/video")
public String video(){
return "DataTable";
}
}
编写DataTable.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" th:href="@{/layui/css/layui.css}">
</head>
<body>
<div class="like" style="margin-top:10px;margin-left:35%">
搜索userId
<div class="layui-inline">
<input class="layui-input" name="userId" id="videoLike" autocomplete="off"/>
</div>
<button class="layui-btn" data-type="reload" id="re">搜索</button>
</div>
<table id="demo" lay-filter="videoTable"></table>
<script type="text/html" id="bar">
<!-- layui监测三个按钮事件 lay-event里的内容,来确定点击的是哪个事件 -->
<a class="layui-btn layui-btn-xs" lay-event="add">上传视频</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">批量删除</a>
<a class="layui-btn layui-btn-xs" lay-event="daoru">导入文件</a>
</script>
<script th:src="@{/layui/layui.js}"></script>
<!--<script th:src="@{/js/date.js}"></script>-->
<script th:src="@{/js/jquery.min.js}"></script>
<script th:src="@{/js/mydata.js}"></script>
</body>
</html>
编写mydata.js
$.ajax({
url:"/videos/showAll",
type:"get",
dataType:"json",
// 在前端处理后台返回的数据
// success叫做回调函数
success:function (res) {
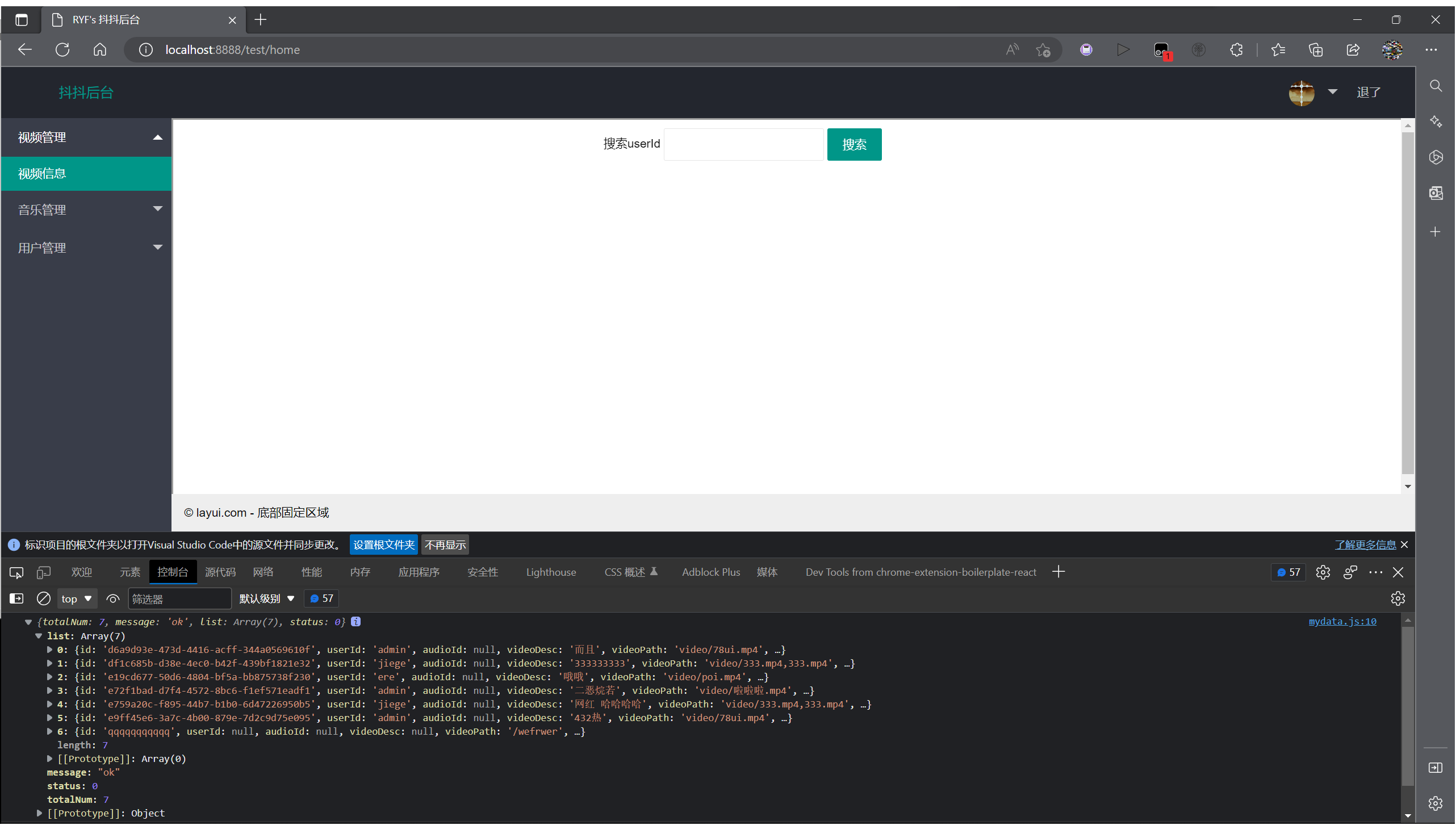
// 在前端输出后台返回的数据
console.log(res)
}
})
测试

用layui渲染显示数据
编写mydata.js
layui.use('table', function(){
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
,height: 312
,url: '/videos/showAll' //数据接口
,page: true //开启分页
,parseData: function(res){ //res 即为原始返回的数据
return {
"code": res.status, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.totalNum, //解析数据长度
"data": res.list //解析数据列表
};
}
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width: 80, sort: true, align: "center"}
,{field: 'userId', title: '发布者', width: 80}
,{field: 'videoDesc', title: '描述', width: 90, align: "center", edit: "text"}
,{field: 'videoPath', title: '视频内容', align: "center"}
,{field: 'videoSeconds', title: '视频播放时长', align: "center"}
,{field: 'coverPath', title: '封面图', align: "center", width: 120, height: 120,
templet:function (e) {
return "<img src='/"+e.coverPath+"' />"
}
}
,{field: 'likeCounts', title: '点赞次数', sort: true, edit: "text"}
,{field: 'status', title: '状态', align: "center", edit: "text",
templet:function (e) {
if (e.status == 1){
return '正常'
}else return '异常'
}
}
,{field: 'createTime', title: '创建时间', sort: true, align: "center", edit: "text",
templet:function (e) {
return showTime(e.createTime)
}
}
]]
});
});
处理日期数据
templet:function (e) {
return showTime(e.createTime)
}
处理图片数据
templet:function (e) {
return "<img src='/"+e.coverPath+"' />"
}
处理状态数据
templet:function (e) {
if (e.status = 1){
return '正常'
}else return '异常'
}
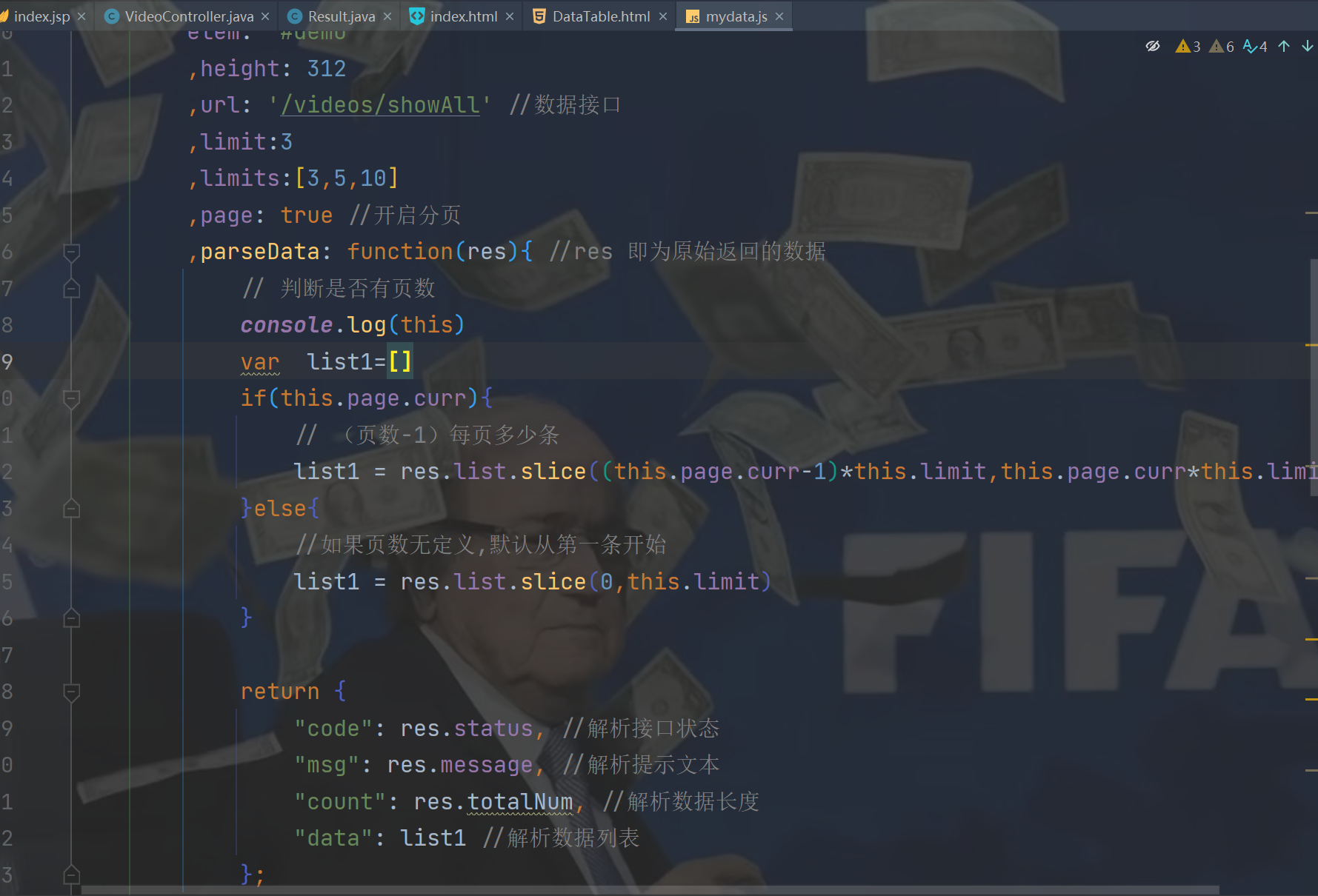
处理分页
// 判断是否有页数
console.log(this)
var list1=[]
if(this.page.curr){
// (页数-1)每页多少条
list1 = res.list.slice((this.page.curr-1)*this.limit,this.page.curr*this.limit)
}else{
//如果页数无定义,默认从第一条开始
list1 = res.list.slice(0,this.limit)
}

- 注意:返回return里的data也要改成list1
处理视频数据
方法一:(直接在表格内显示)
templet:function (e) {
return "<video src='/"+e.videoPath+"' width='200px' controls />"
}
方法二:(点击按钮,弹窗播放)
//视频的播放函数
function showVideo(src1){
var videoStr = "<video src='/"+src1+"' controls style=\"width:100%;height:100%\">\n" +
"\t\t\t\t\t \n" +
"\t\t</video>"
var layer = layui.layer;
layer.open({
type:1,
title:"播放视频",
area:["90%","90%"],
content:videoStr
})
}
templet:function (e) {
// return "<video src='/"+e.videoPath+"' width='200px' controls />"
return "<button class='layui-btn layui-btn-normal' onclick='showVideo(\""+e.videoPath+"\")'>"+"播放"+"</button>"
}
单元格编辑
在mydata.js中通过监听dataTable.html中的table标签的lay-filter字段来实现单元格内容的编辑。前端修改的数据通过mydata.js转变成字符串,然后通过jQuery和Ajax将数据发送到后端,后端通过@RequestMapping注解将数据映射到对应的VideoController类中的方法中,controller方法传给VideoService接口定义,VideoServiceImpl类对接口进行实现并调用Mapper接口,mapper.java通过mapper.xml文件实现对数据库的操作。操作完成后再将结果通过Mapper接口和Service接口传回给Controller方法,Controller方法判断后将结果传回到前端。
mydata.js
//单元格编辑
table.on('edit(videoTable)',function (obj) {
console.log("开始单元格编辑")
console.log(obj.value); //得到修改后的值
console.log(obj.field); //当前编辑字段名
console.log(obj.data); //所在行的所有数据
$.ajax({
type:"post",
url: "/video/update1",
data: {
field:obj.field,
value:obj.value,
id:obj.data.id
},
dataType:"json",
success:function (res) {
if (res.message == "ok"){
var layer = layui.layer;
layer.msg("修改成功")
}
}
})
}
)
VideoService.java
public int update1(String field,String value,String id);
VideoServiceImpl.java
@Override
public int update1(String field, String value, String id) {
int value1 = videoMapper.update1(field, value, id);
return value1;
}
VideoMapper.java
int update1(@Param("field") String field,@Param("value") String value,@Param("id") String id);
VideoMapper.xml
<update id="update1" parameterType="java.lang.String">
update videos set
<if test="field == 'videoDesc' "> video_desc = #{value,jdbcType=VARCHAR} </if>
<if test="field == 'likeCounts' "> like_counts = #{value,jdbcType=VARCHAR} </if>
<if test="field == 'status' "> status = #{value,jdbcType=VARCHAR} </if>
where id = #{id,jdbcType=VARCHAR}
</update>
VideoController.java
@RequestMapping("/update1")
@ResponseBody
public Result updata1(String field,String value,String id){
Result result = new Result();
System.out.println(field+"..."+value+"..."+id);
int i = videoService.update1(field,value,id);
if (i > 0){
result.setMessage("ok");
}else result.setMessage("error");
return result;
}