类似抖音的短视频管理系统+Java后端+vue前端(3)

进行springMVC的配置,用于检测接受前端发来的消息并传输给后台。并进行消息传递的测试。
配置springmvc配置文件spring-mvc.xml
<!--.jsp页面或者是.html页面,往后台传输消息-->
<!--配置Spring的扫描器 给带有特定注解bean注册到容器中-->
<context:component-scan base-package="com.qf.dy.controller">
</context:component-scan>
<!-- 注册spring mvc的注解驱动,只有注册了springmvc才能使用完整的注解功能 -->
<!--可以驱动注解将 List Map 或者自定义的类转化为json格式 -->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<!-- 将StringHttpMessageConverter的默认编码设为UTF-8 -->
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.ByteArrayHttpMessageConverter"/>
<!-- 将Jackson2HttpMessageConverter的默认格式化输出设为true -->
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="prettyPrint" value="true"/>
<!-- 避免IE执行AJAX时,返回JSON出现下载文件 -->
<property name="supportedMediaTypes">
<list>
<value>application/json;charset=UTF-8</value>
<value>text/html;charset=UTF-8</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<!-- 给返回前端的消息 加上 前缀/WEB-INF/templates/ login2.html(后缀 .html) -->
<bean id="templateResolver"
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/"/>
<property name="suffix" value=".html"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="order" value="1"/>
<property name="templateMode" value="HTML5"/>
<property name="cacheable" value="false"/>
</bean>
<bean id="templateEngine"
class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver"/>
</bean>
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
<!--所有静态资源需要重新映射 -->
<mvc:resources location="/WEB-INF/js/" mapping="/js/**">
</mvc:resources>
<mvc:resources location="/WEB-INF/css/" mapping="/css/**">
</mvc:resources>
<mvc:resources location="/WEB-INF/img/" mapping="/img/**">
</mvc:resources>
<mvc:resources location="/WEB-INF/templates/" mapping="/templates/**">
</mvc:resources>
<mvc:resources location="/WEB-INF/layui/" mapping="/layui/**">
</mvc:resources>
<mvc:resources location="/WEB-INF/video/" mapping="/video/**">
</mvc:resources>
<mvc:resources location="/WEB-INF/bgm/" mapping="/bgm/**">
</mvc:resources>
<!-- 文件上传 的大小设置-->
<!-- 文件上传-->
<!--配置文件上传使用解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 指定字符集为utf-8 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 文件大小最大值 -->
<property name="maxUploadSize" value="10485760000"/>
<!-- 内存中的最大值 -->
<property name="maxInMemorySize" value="40960"/>
</bean>
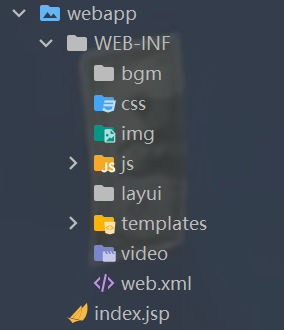
配置WEB-INF目录下的子目录

配置web.xml
<!-- 定义spring相关的配置文件路径,除了springmvc之外的 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mybatis.xml</param-value>
</context-param>
<!--用于处理post请求中文乱码的过滤器 -->
<filter>
<filter-name>springUtf8Encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>springUtf8Encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--配置的是Spring的监听器 -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!--配置servlet(springMVC)的拦截 -->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
<!--当应用启动时加载该servlet -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
新建一个infor.html文件
在templates文件夹下新建,然后随便写点内容
将jquery.min.js文件放入js文件夹中
在controller目录下创建一个TestController文件
编写TestController文件
在TestController类上添加注解
@Controller
@RequestMapping("/test")
编写index.jsp文件
<%@page contentType="text/html; charset=utf-8" language="java" %>
<html>
<head>
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>
编写测试类
测试页面跳转
TestControlles.java
@RequestMapping("/mytest1")
public String Mytest1(String username){
System.out.println("hahahaha,username="+username);
return "infor";
}
index.jsp
<%-- 根项目名 --%>
<a href="/test/mytest1?username=嘿嘿嘿"> 访问后台</a>
测试将后端的信息传送到前端
TestControlles.java
@RequestMapping("/mytest2")
@ResponseBody
public Map Muytest2(String username){
System.out.println("哈哈哈我是卖报的小行家:username="+username);
Map map = new HashMap();
map.put("message","收到信息");
//注解驱动将Map自动转化为json格式返回给前端
return map;
}
index.jsp
<%-- 导入jquery的包--%>
<script src="/js/jquery.min.js"></script>
<button onclick="gotoPage()">访问后台</button>
<script>
function gotoPage() {
//ajax (局部刷新 ,通过局部的标签访问后台,实现部分内容刷新)
$.ajax({
url:"/test/mytest2",
type:"get",
dataType:"json",
data:{
username:"咖啡不加糖,人人都是高启强"
},
// 在前端处理后台返回的数据
// success叫做回调函数
success:function (res) {
// 在前端输出后台返回的数据
console.log(res)
if (res.message=="收到信息"){
window.location = "#"
}
}
})
}
</script>
测试用thymeleaf显示存储的值
TestControlles.java
@RequestMapping("/mytest3")
@ResponseBody
public ModelAndView mytest3(String username){
//通过jsp方式
List<Users> users = usersMapper.selectAll();
System.out.println(users);
ModelAndView modelAndView = new ModelAndView();
//设置跳转页面
modelAndView.setViewName("infor");
//存储查询到的所有信息
modelAndView.addObject("list",users);
return modelAndView;
}
index.jsp
<button onclick="gotoPage2()">访问后台</button>
<script>
function gotoPage2() {
//ajax (局部刷新 ,通过局部的标签访问后台,实现部分内容刷新)
window.location="/test/mytest3"
}
</script>
info.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>info.html</h1>
<ul>
<li th:each="resouce:${list}">
<h1 th:text="${resouce}"></h1>
<hr/>
</li>
</ul>
</body>
</html>
测试把videos的数据显示到index.jsp
TestControlles.java
@RequestMapping("/mytest4")
@ResponseBody
public List<Users> Muytest4(String username){
List<Users> users = usersMapper.selectAll();
Map map = new HashMap();
//注解驱动将users自动转化为json格式返回给前端
return users;
}
index.jsp
<button onclick="gotoPage()">访问后台</button>
<table border="1" id="mytable">
</table>
<script>
function gotoPage() {
//ajax (局部刷新 ,通过局部的标签访问后台,实现部分内容刷新)
$.ajax({
url:"/sxgc/test/mytest4",
type:"get",
dataType:"json",
data:{},
// 在前端处理后台返回的数据
// success叫做回调函数
success:function (res) {
// 在前端输出后台返回的数据
console.log(res)
var innerHTML = "<tr>"+
"<td>"+ "id"+"</td>"+
"<td>"+ "用户名"+"</td>"+
"<td>"+ "昵称"+"</td>"+
"</tr>"
for (var i=0;i<res.length;i++){
innerHTML =innerHTML+ "<tr>"+
"<td>"+ res[i].id+"</td>"+
"<td>"+ res[i].username+"</td>"+
"<td>"+ res[i].nickname+"</td>"+
"</tr>"
}
$("#mytable").html(innerHTML)
}
})
}
</script>
启动服务器
查看消息传输情况
Q&A
- Q:
21-Feb-2023 15:58:07.365 严重 [RMI TCP Connection(4)-127.0.0.1] org.apache.tomcat.util.modeler.BaseModelMBean.invoke 调用方法[manageApp]时发生异常
A:运行maven插件中的clean和compile

- Q:
Caused by: java.lang.IllegalArgumentException: 找到多个名为spring_web的片段。这是不合法的相对排序。有关详细信息,请参阅Servlet规范的第8.2.2 2c节。考虑使用绝对排序。
A:同1或者在web.xml文件的<display-name>标签下加入<absolute-ordering /> - Q:
严重 [RMI TCP Connection(5)-127.0.0.1] org.apache.catalina.core.StandardContext.startInternal 一个或多个listeners启动失败,更多详细信息查看对应的容器日志文件
A:mybaits-config.xml文件中必须要有