类似抖音的短视频管理系统+Java后端+vue前端(11)

实现登录页面,点击验证码图片,更换验证码
思路:启动服务器进入登录页面,实现表单数据传输到后台,实现点击验证码的更换,实现点击输入框改变样式
一、在pom文件导入hutool包
官网:https://www.hutool.cn/docs/#/captcha/概述
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.12</version>
</dependency>
二、HomeComtroller启动服务器进入登录页面
@RequestMapping("/")
public String home(){
return "login";
}
三、将表单数据传输到后台
login.js
layui.use('form',function () {
var form = layui.form; //引入表单组件
var $ = layui.jquery; //引入Ajax
var layer = layui.layer; //引入弹出层
form.on('submit(login)',function (data) {
//组织默认事件发生
event.preventDefault();
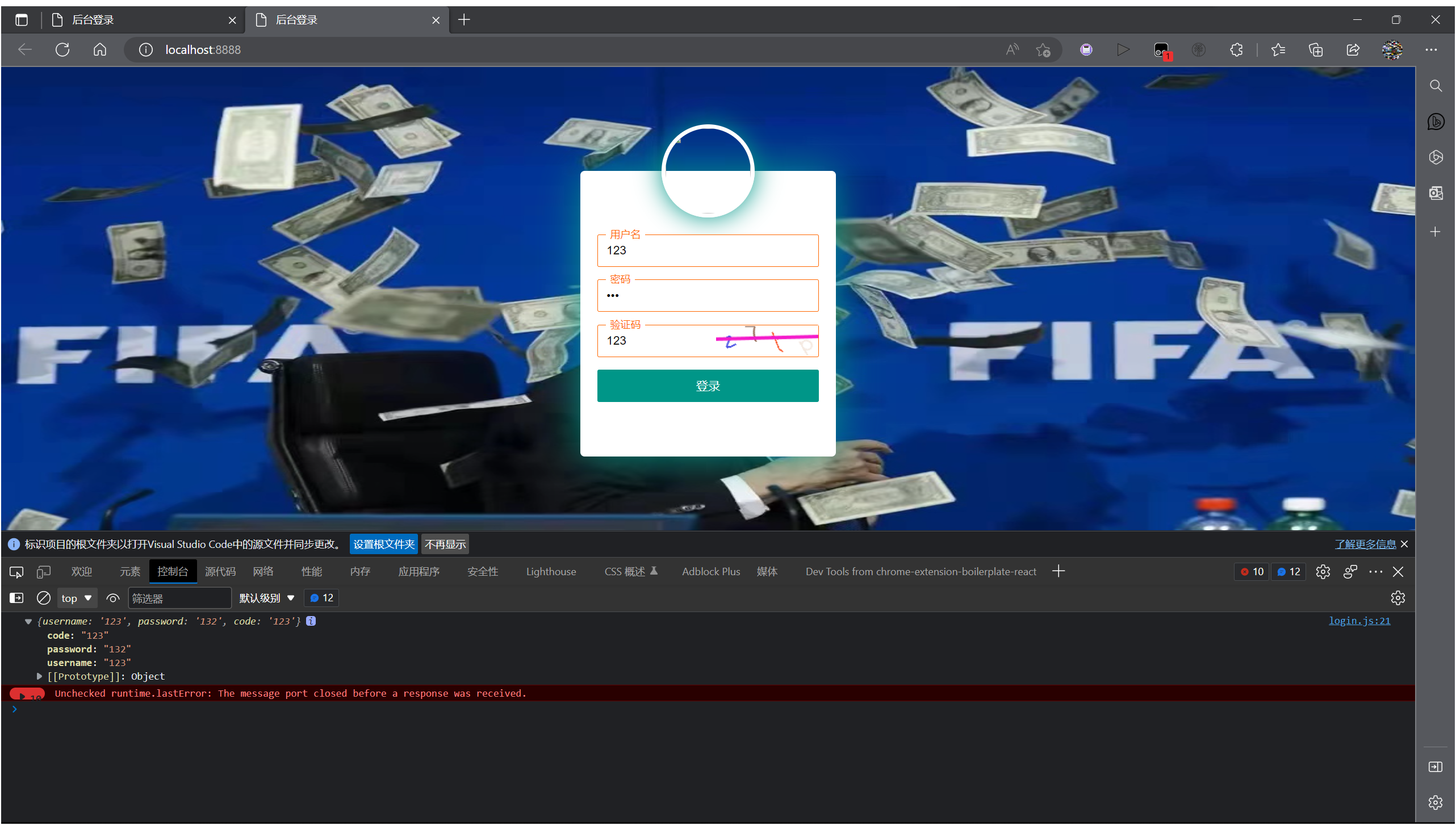
console.log(data.field)
$.ajax({
url:"/home/login",
type:"post",
data:data.field, //往后台传输表单信息
dataType: "json",
//回调函数,得到回台返回的值
success:function (res){
}
})
})
})
HomeController
@RequestMapping("/home/login")
@ResponseBody
public Result login (String username, String password, String code, HttpServletResponse response){
Result result = new Result();
System.out.println(username+"...."+password+"...."+code);
return result;
}
四、实现验证码功能
HomeController验证码方法
@RequestMapping("/home/getCode")
public void getCode (HttpServletResponse response){
//定义图形验证码的长、宽、验证码字符数、干扰线宽度
ShearCaptcha captcha = CaptchaUtil.createShearCaptcha(120, 35, 4, 4);
System.out.println( captcha.getCode());
//将验证码存储到Session缓存中
request.getSession().setAttribute("code",captcha.getCode());
try {
captcha.write(response.getOutputStream());
} catch (IOException e) {
e.printStackTrace();
} finally {
}
}
login.js点击验证码刷新
//验证码的更换函数
function changeCode() {
var codeImg = document.getElementById("codeImg"); //codeImg指的是验证码图片的id
//验证码有的时候会有缓存,拼接一个时间字符用来去掉缓存
codeImg.src = "/home/getCode?time=" + new Date().getTime()
}
五、实现点击输入框改变样式
// 当点击用户名或者密码 聚焦或者失去焦点的时候,改变输入框父元素的样式
$(".loginBody .layui-form-item .layui-input").focus(function () {
// 当前点击input输入框的父元素增加样式
$(this).parent().addClass("layui-input-focus");
})
//失去焦点
$(".loginBody .layui-form-item .layui-input").blur(function () {
// 当前点击input输入框的父元素增加样式
$(this).parent().removeClass("layui-input-focus");
if ($(this).val() != '') {
//如果值不为空,不去掉动态样式
$(this).parent().addClass("layui-input-focus");
} else {
//如果值为空就去掉改样式
$(this).parent().removeClass("layui-input-focus");
}
})
六、测试

七、login.html
<!DOCTYPE html>
<html class="loginHtml" lang="cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>后台登录</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="icon" href="../img/ico.ico" th:href="@{/img/ico.ico}">
<link rel="stylesheet" href="" media="all" th:href="@{/layui/css/layui.css}"/>
<link rel="stylesheet" href="" media="all" th:href="@{/css/public.css}"/>
</head>
<body class="loginBody">
<form class="layui-form">
<div class="login_face"><img src="../img/douyin.png" th:src="@{/img/douyin.png}" class="userAvatar"
style="width: 100%;height: 100%"></div>
<div class="layui-form-item input-item">
<label for="userName">用户名</label>
<input type="text" placeholder="请输入用户名" autocomplete="off" id="username" name="username" class="layui-input"
lay-verify="required">
</div>
<div class="layui-form-item input-item">
<label for="password">密码</label>
<input type="password" placeholder="请输入密码" autocomplete="off" id="password" name="password" class="layui-input"
lay-verify="required">
</div>
<div class="layui-form-item input-item" id="imgCode">
<label for="code">验证码</label>
<!--autocomplete="off" 不显示之前的值-->
<input type="text" placeholder="请输入验证码" autocomplete="off" id="code" name="code" class="layui-input"
lay-verify="required">
<img src="../home/getCode" th:src="@{/home/getCode}" onclick="changeCode()" id="codeImg"/>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-block" lay-filter="login" lay-submit>登录</button>
</div>
</form>
<script type="text/javascript" src="/layui/layui.js" th:src="@{/layui/layui.js}"></script>
<script type="text/javascript" src="/js/login.js" th:src="@{/js/login.js}"></script>
</body>
</html>