类似抖音的短视频管理系统+Java后端+vue前端(10)

poi文件导入,将excel表格直接导入到数据库
导入poi工具类
public class MyPoi {
public static List<Student> POIUtil(MultipartFile file, HttpServletRequest request) {
//list用来装从 xlsx文件中读取的大量的数据
List<Student> list = new ArrayList<Student>();
try {
Workbook book = null;
//判断文件是不是以 xlsx结尾的文件
if (file.getOriginalFilename().endsWith(".xlsx")) {
//对book进行初始化
book = new XSSFWorkbook(file.getInputStream());
} else {
book = new HSSFWorkbook(file.getInputStream());
}
//获取 表格的第一个sheet
Sheet sheet = book.getSheetAt(0);
// 判断第一个sheet里有多少行数据
System.out.println(sheet.getLastRowNum());
//如果数据小于1直接将空集合返回
if (sheet.getLastRowNum() < 1) {
return list;
}
//从第一行(实际是第二行开始读取数据)
for (int i = 1; i <= sheet.getLastRowNum(); i++) {
// 获取这一行的类
Row row = sheet.getRow(i);
// row (行)在获取每一列
row.getCell(0).setCellType(CellType.STRING);
String id = row.getCell(0).getStringCellValue();
row.getCell(1).setCellType(CellType.STRING);
String stu_id = row.getCell(1).getStringCellValue();
row.getCell(2).setCellType(CellType.STRING);
String stu_name = row.getCell(2).getStringCellValue();
row.getCell(3).setCellType(CellType.STRING);
String age = row.getCell(3).getStringCellValue();
//创建一个学生的对象,以上读取的数据用来初始化该对象
Student stu = new Student();
stu.setId(id);
stu.setStuId(stu_id);
stu.setStuName(stu_name);
stu.setAge(age);
//将stu的对象 放到List表格当中
list.add(stu);
}
} catch (Exception e) {
e.printStackTrace();
return list;
}
return list;
}
}
通过maven脚本构建Student类
编写addExcel.html文件
<body>
<form class="layui-form" action="" lay-filter="example" id="form">
<div class="layui-form-item">
<label class="layui-form-label">xls文档</label>
<div class="layui-input-block">
<input type="text" id="video_url" name="videoPath" class="layui-input layui-disabled"/>
<!--//上传按钮-->
<button type="button" class="layui-btn" id="shangchuan">选择文档</button>
<button type="button" class="layui-btn" id="myupload">上传</button>
</br>
</div>
</div>
</form>
</body>
<script src="../layui/layui.js"></script>
<script src="../js/mydata.js"></script>
mydata.js
弹出上传文件页面
case 'daoru':
var layer = layui.layer;
//layer.msg('编辑');
layer.open({
type:2,
title:"添加文档",
shade:0.5,
shadeClose:true,
area:["90%","90%"],
content:"/templates/addExcel.html"
})
break;
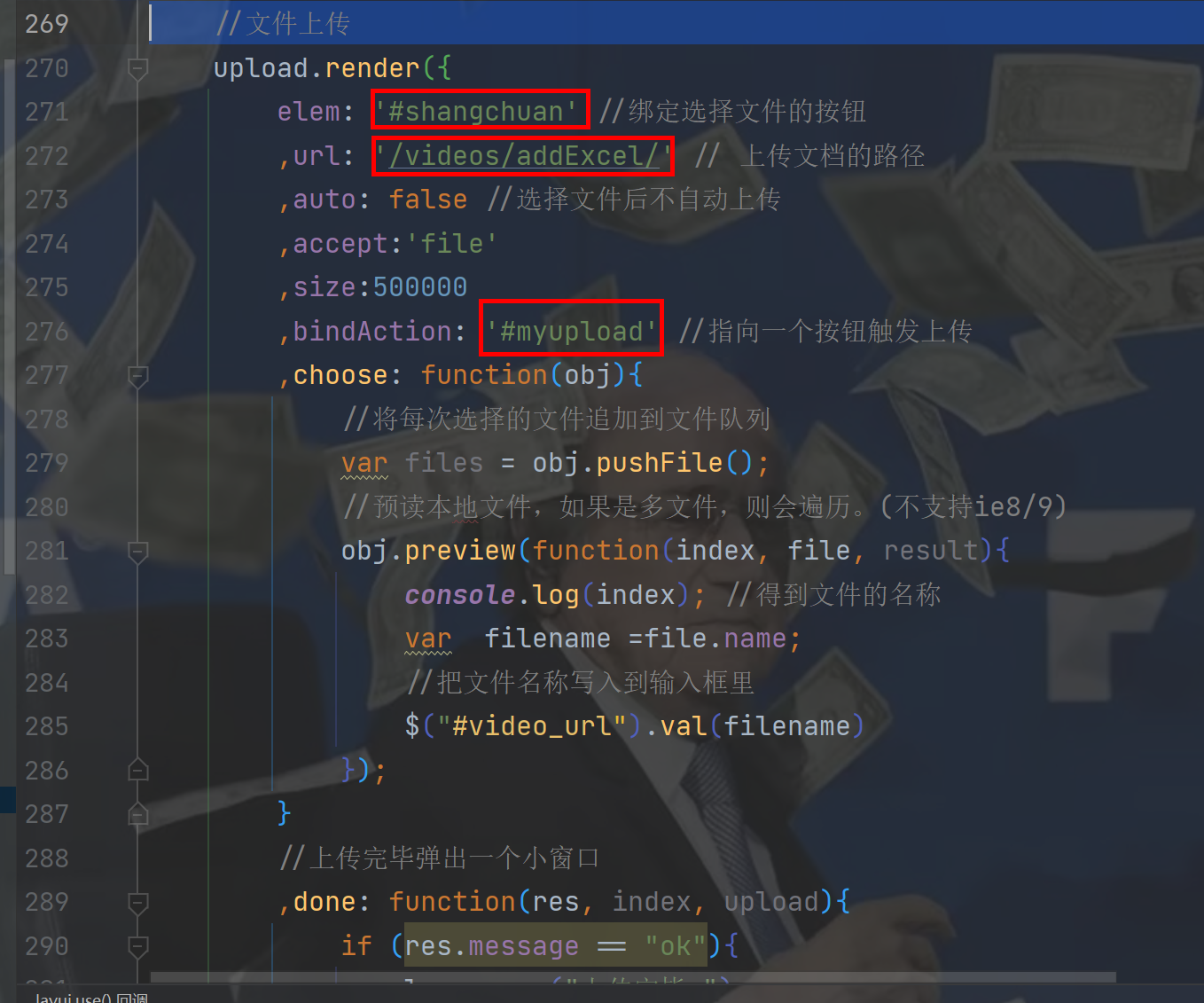
文件上传
//文件上传
upload.render({
elem: '#shangchuan' //绑定选择文件的按钮
,url: '/videos/addExcel/' // 上传文档的路径
,auto: false //选择文件后不自动上传
,accept:'file'
,size:500000
,bindAction: '#myupload' //指向一个按钮触发上传
,choose: function(obj){
//将每次选择的文件追加到文件队列
var files = obj.pushFile();
//预读本地文件,如果是多文件,则会遍历。(不支持ie8/9)
obj.preview(function(index, file, result){
console.log(index); //得到文件的名称
var filename =file.name;
//把文件名称写入到输入框里
$("#video_url").val(filename)
});
}
//上传完毕弹出一个小窗口
,done: function(res, index, upload){
if (res.message == "ok"){
layer.msg("上传完毕 ")
}
},
error:function (res) {
layer.msg(res.message)
//关闭弹窗
layer.closeAll()
}
});

控制层controller
//文件上传
@RequestMapping("/addExcel")
@ResponseBody
public Result addExcel(MultipartFile file, HttpServletRequest request){
Result result = new Result();
//输出到后台的文件名
String filename = file.getOriginalFilename();
System.out.println(filename);
try {
List<Student> students = MyPoi.POIUtil(file,request);
for (Student student:students){
stuService.insert(student);
}
result.setMessage("ok");
}catch (Exception e){
e.printStackTrace();
result.setMessage("error");
}
return result;
}
业务层Service
public int insert(Student student);
seviceimpl.java
@Service
public class StuServiceImpl implements StuService {
@Autowired
StudentMapper studentMapper;
@Override
public int insert(Student student) {
return studentMapper.insert(student);
}
}